はじめに
みなさんこんにちは!NefrockのWEBシステム開発コースでインターンシップに参加した,東京工業大学の小澤真実です.
大学では機械学習と創薬について研究しているのですが,インターンシップでは「社内システムを管理するWEBアプリケーション開発」という全く異なる分野で参加させていただきました.今回の記事ではその内容について紹介したいと思います.
インターンのテーマ
Nefrockでは「Edge-OCR」というハイスピードで文字を読み込むことのできるアプリケーションを開発・提供しています.
今回のインターンシップでは,このEdge-OCRを利用する顧客・画像認識モデルの管理を社内で容易に行えるシステムを開発することが目的となっていました.
具体的には,
- 顧客がどういう条件でEdge-OCRを利用できるのかどうかなどの顧客情報
- どんなタイプのモデルがあるのかなどのモデル情報
などの管理が必要でした.
これらの情報を,直接データベースに手を加えるのではなく,管理システムを通して管理・編集を行えるようにすることがインターンシップのテーマでした.
実装には,フレームワークとしてFlutterを,バックエンドとしてFirebaseを利用しました.
担当箇所
本インターンには私を含めた2名が参加していたため,上記の二つの要件を担当箇所を分担して実装を行いました.
このうち,私は「どんなタイプのモデルがあるのかなどのモデルについての情報」を管理する方を担当しました.
Edge-OCRでは「Detectorモデル」「Recognizerモデル」と呼ばれる機械学習モデルを組み合わせて画像認識を行っており,用途に合わせてDetectorモデル1つとRecognizerモデル1つ以上からなる「Compositeモデル」を作成して運用する形になっているため,具体的にはこれら3つのモデルの管理を行っていました.
実装物
私が実装したシステムはざっくりいうと,こんな感じになっています.各画面の仕様及び利用した技術は以下で個別に紹介します.

モデルの一覧表示画面
作成した画面はこのようになっています.

大まかな実装内容としては,
- Compositeモデルの名前・利用されているDetectorモデルの名前・利用されているRecognizerモデルの名前を一覧表示する
- 一覧上にある Compositeモデルを削除する
- Detector/Recognizerモデルのパラメータを閲覧・編集できる
の3つが挙げられます.
2つ目の「一覧上にある Compositeモデルを削除する」というのは,モデルの名前の左横にあるゴミ箱ボタンを押すことで実装しています.
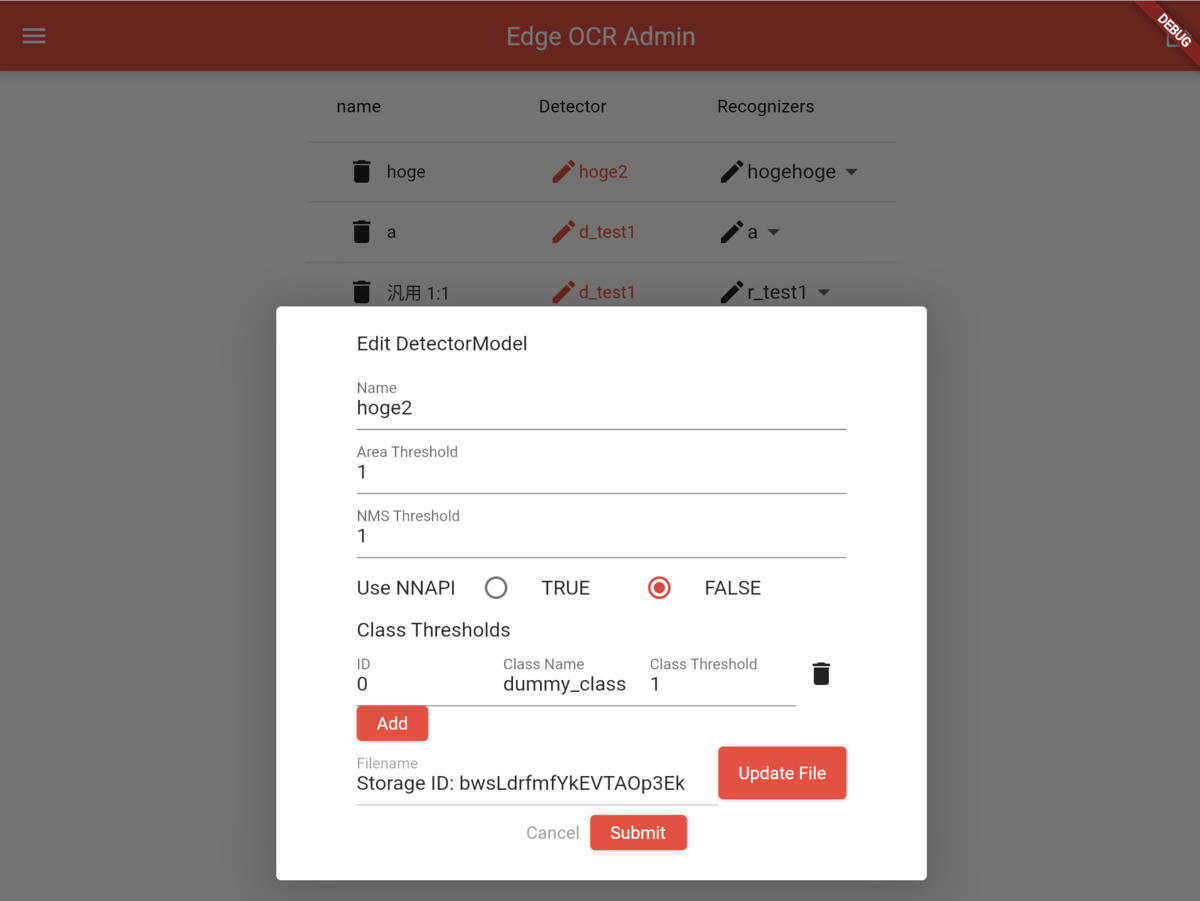
3つ目の「Detector/Recognizerモデルのパラメータを閲覧・編集できる」という部分は,それぞれ編集したいモデルをクリックすると下のようなダイアログが現れるのでそこから直接閲覧及び編集が行えます.


実装が難しかった部分としては,UI的に「1つ以上」という固定でない数を持つRecognizerモデルの情報をどのように表示するか?というところでした.
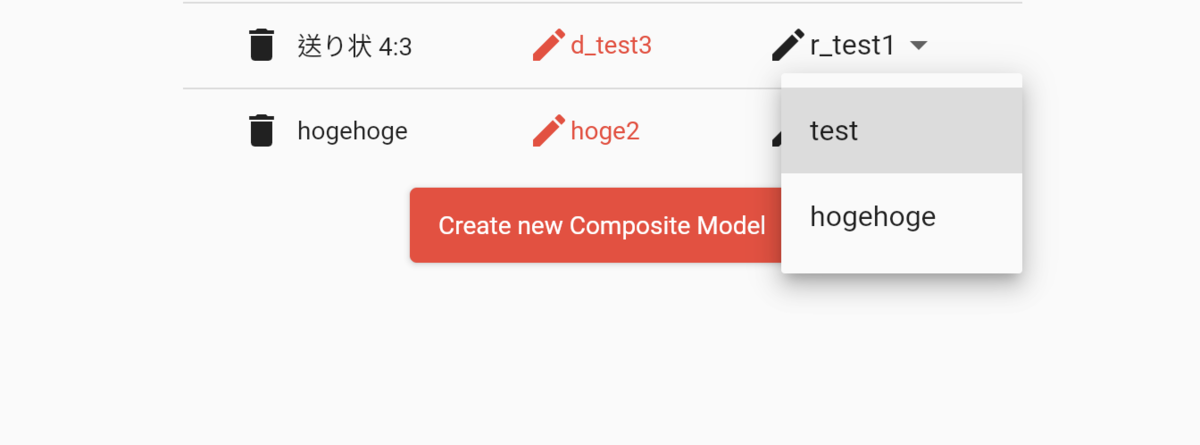
最終的には,一覧表示ではRecognizerモデルは一つ目しか表示されないようにしたものの,それを押下したときに他のRecognizerモデルの名前のプルダウンを表示するよう実装することで,どのRecognizerモデルの情報を見たいのか選べるようにして解決しました.

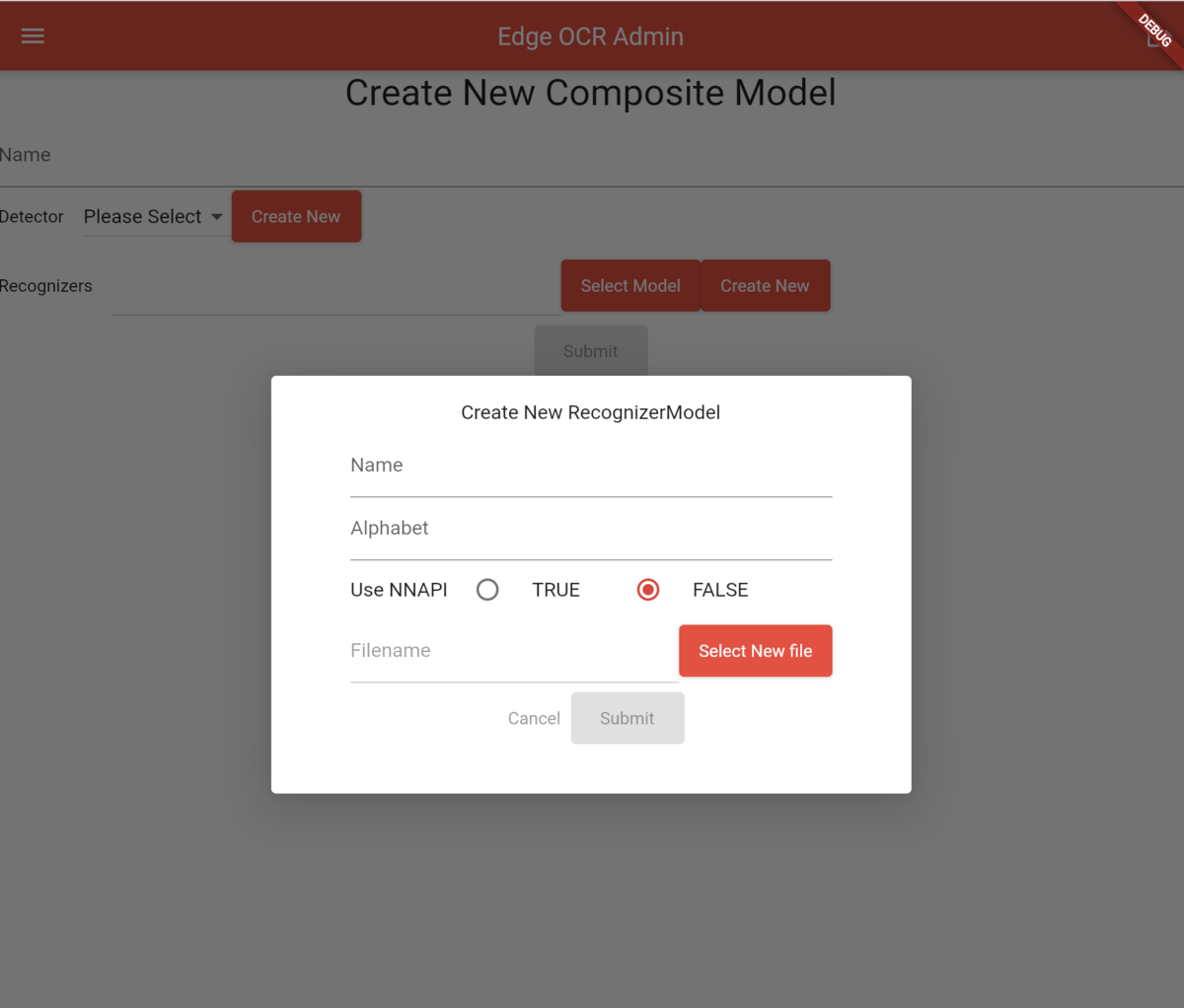
Compositeモデル新規登録画面
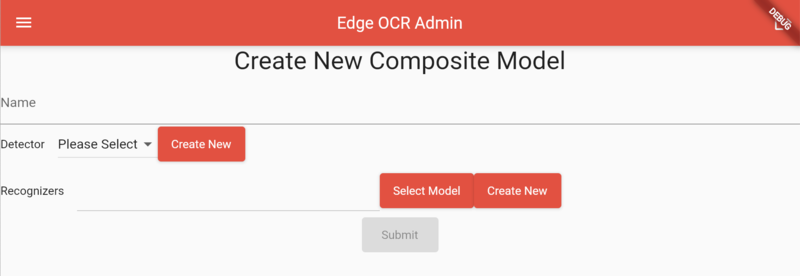
作成した画面はこのようになっています.

大まかな実装内容としては,
- Compositeモデルの新規作成ができる
- Detectorモデルの新規作成ができる
- Recognizerモデルの新規作成ができる
の3点になります.
Compositeモデル自体は,どんな名前か・どのDetectorモデル/Recognizerモデルを利用するのかという情報を与えてやれば作成が可能ですが,「どのDetectorモデル/Recognizerモデルを利用するのか」は既存モデルを利用するのか新規作成するのかでまた挙動が変わります.
そのため,今回は既存のモデルを選択する「Selectボタン」と,モデルを新規作成して選択する「Create Newボタン」をそれぞれ用意しました.
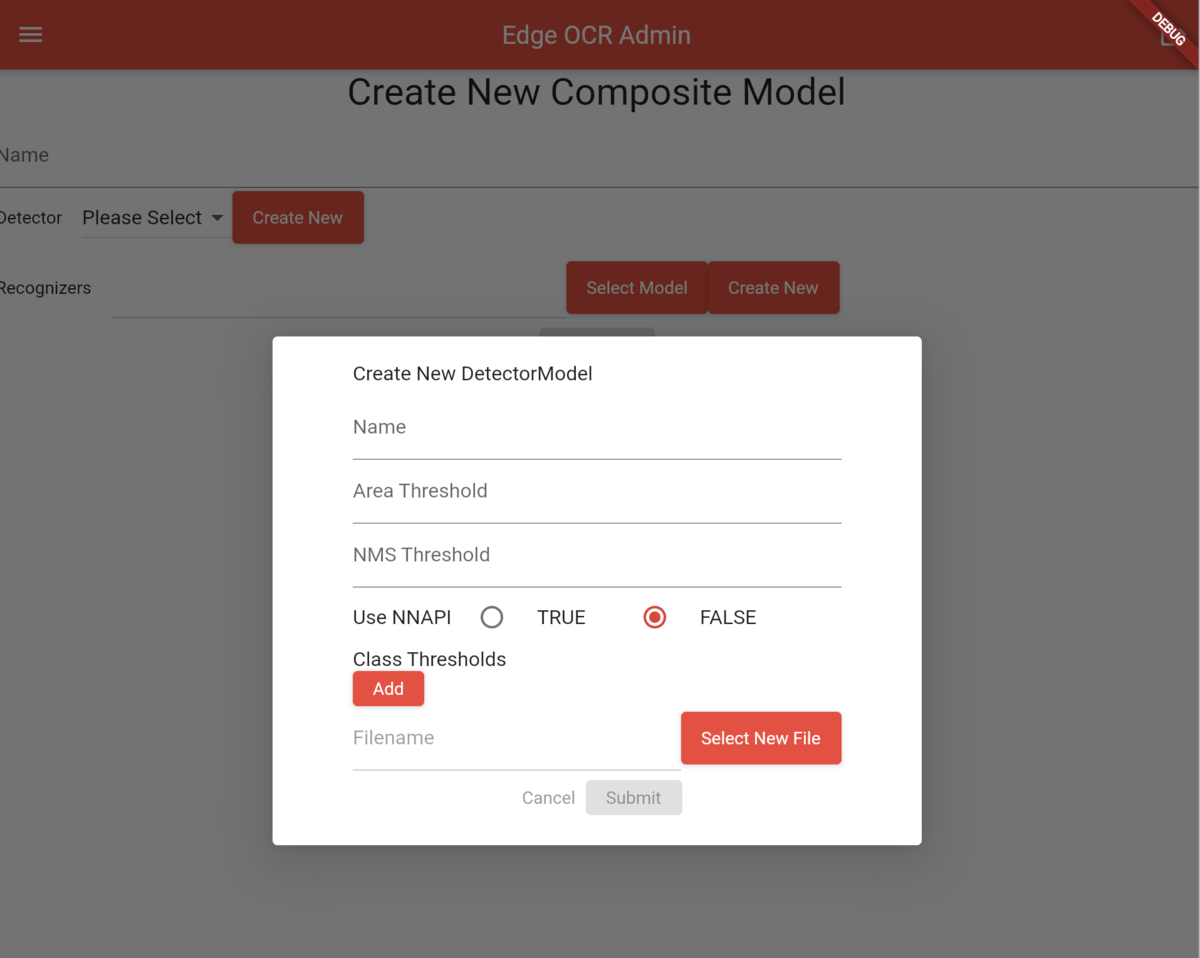
Create Newボタンを押下するとそれぞれのモデルの新規作成ダイアログが表示されるようにしました.(これはモデルの一覧表示画面で紹介したモデル編集ダイアログと共通のコードを利用しています.)


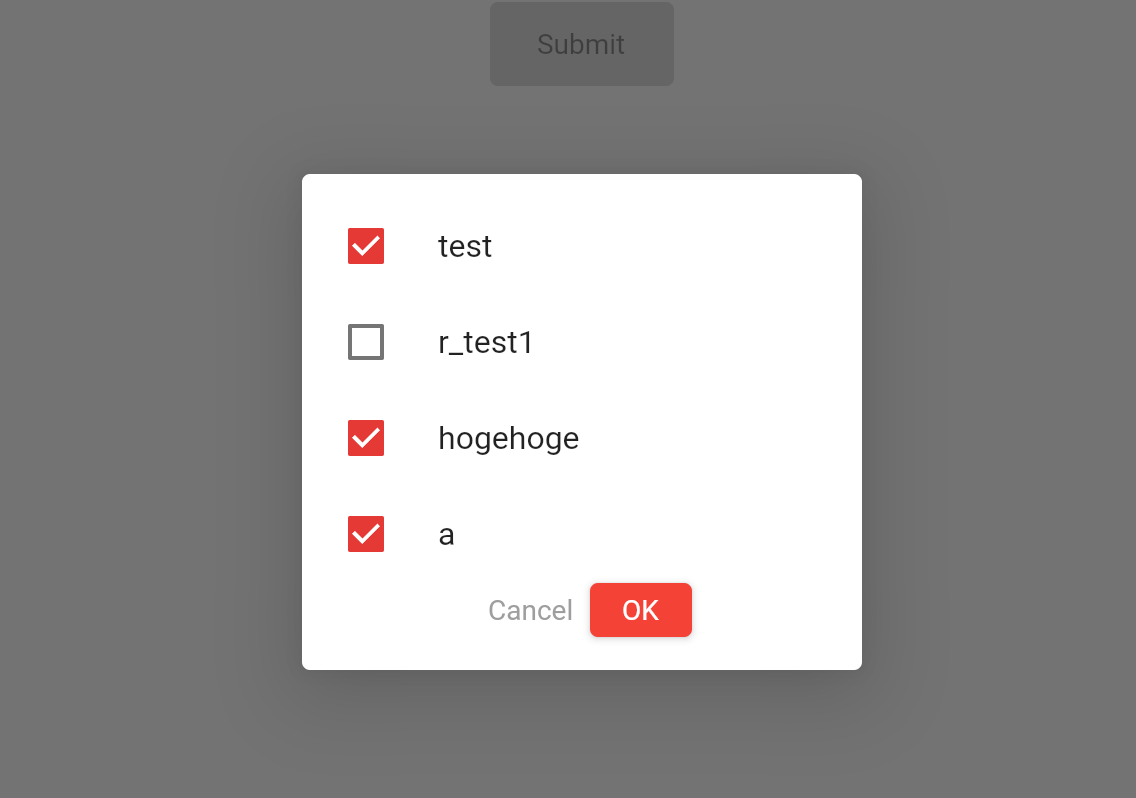
大変だったこととしては,ここでも可変長のRecognizerモデルを選択するときのわかりやすさをどう実装するかに悩まされました.
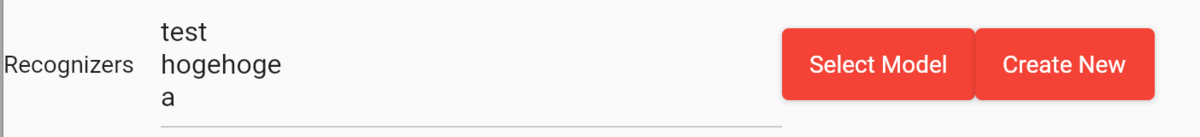
最終的には「Selectボタン」を押下すると次のように既存モデルの名前とチェックボックスが出るようにし,チェックをつけたモデルが利用されるようにしました.


ダイアログ
これまでにも紹介していたため画像は省略しますが,Detector/Recognizerモデルの作成にあたってはダイアログ画面を利用していました.
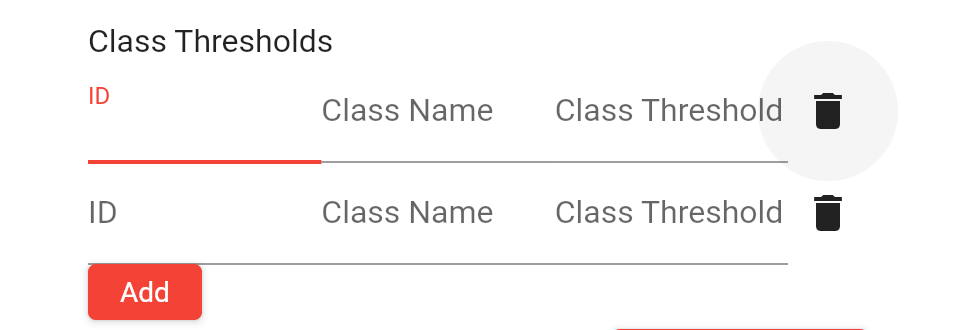
このダイアログ画面では,特にDetectorモデルの「class」関連のパラメータ設定を行う部分が特に大変でした.(また?と思われるかもしれませんが,)このclass関連のパラメータは1つ以上の可変長パラメータになっているため,登録画面をそれに合わせて動的に作成する必要があり,そこに悩まされました.
最終的には,入力フィールドを増やしたり減らしたりできるウィジェットを新規に定義し,それを埋め込むことで解決しました.(実際はメンターを務めてくださったPeterさんがほとんど実装してくださりました.本当にありがとうございました.)

まとめ
今回のインターンでは,FlutterとFirebaseを利用してEdge-OCRのモデルを管理するシステムの開発を行い,その成果をここにまとめました.
振り返ってみて
私は自分で動くものを作ることへの憧れや興味はあるものの,WEBアプリケーション開発自体は昔授業でチーム開発(という名のプロへの頼りきり)でしか行ったことがなく,なかなか手を出せずにいた分野でした.
そんな中で今回Nefrockさんのインターン募集を見つけ,これはチャンスだ!と思い応募しました.
実務経験どころか個人での開発経験もほぼゼロの状態からのスタートで,どんなに迷惑をかけるだろうかと恐れ慄きながら始めたインターンでしたが,最終日を迎えた今としては「もっと早くここでインターンしたかった〜!」と思うばかりです.
例えば,今回のインターンで初めて丁寧なコードレビューというものをしてもらったのですが,自分が書いたコードが「なぜ悪いのか」「どう直すべきなのか」を考える良い経験になり,今後開発者として本当に役立つことを学ばせていただきました.
そのほか,インターン期間中は本当によく面倒を見ていただいて,初歩の初歩(VSCodeの使い方・便利なMacの設定・チーム開発でのGitHubの使い方・etc)から教えていただけて,今までなあなあにしていた部分でも成長を感じることができました.
私は今回本当に開発初心者として参加させていただいたため,基本の「き」から学ばせていただきました.なので私のような初心者にも本当におすすめなのはもちろん,インターン内容自体はインターン生の希望や能力に応じてさまざまなものがあると思うので,もっと高度なことがしたい・開発経験をもっと積みたいという方にも自信を持ってお薦めできるインターンでした.
謝辞
今回のインターンシップでメンターを務めてくださったPeterさんに心から感謝申し上げます.開発経験がないどころかまともにショートカットキーすら使っていないような初心者インターン生でも懇切丁寧に指導し,気にかかけていただいいたことが本当にありがたかったです.
また,いちインターン生にも温かく接してくださり,さまざまなことを助けてくださったNefrock社員の皆様に心から感謝いたします.皆様の心遣いで非常に楽しく成長を感じられる場となり,本当に良い経験をさせていただけたと思っております.
そしてNefrockビルの皆様と,同じくインターンに参加していた積田さん,皆様のおかげで本当に楽しく過ごすことができました.また,毎週楽しい催しを開いてくださってありがとうございました.
一ヶ月間大変お世話になりました.楽しかったです.